Styles are the essence of a text processor. And while experts love to unleash the power of LibreOffice Writer, it’s at the same time a major source of nuisance. In particular when you receive documents from other people, it can be quite difficult to understand the applied formatting and to fix issues around. This posting presents two ideas for improved feedback.
Issue and Requirements
The first bunch of issues arise around understanding the actual layout. Many users ask on our community assistance platform https://ask.libreoffice.org/en/questions/ why a particular layout with, let‘s say font X, is active while the style has been defined with font Y.
A reason is that paragraph styles are hierarchically inherited and may override properties. On top of this we have the character style that changes the appearance too (by definition with not only one but multiple applications, see ticket tdf#115311 with the request to implement nested character styles). And finally, the direct formatting overrides everything and changes the actual appearance.
Ticket tdf#88559 asks to display inherited attributes from parent styles in order to learn what properties are changed. This information would show the situation at the current cursor position. But sometimes you also want to know the configuration of a style that has not yet been applied. That‘s requested in tdf#94427 „Show indicator of currently applied style when a different style is selected in styles sidebar“.
The user not only wants to get insights into the formatting structure but also fix issues. So the second aspect is to reset changed properties, see tdf#89826 „Allow removal/reset of individual style attributes“ or tdf#127708 „Revert individual changes in styles“. The proposed solution in the first ticket seems to be reasonable.
Similar to the display of inherited attributes it is important to know the various styles that have been applied in the document. For example to see in a glance if Text Body instead of Default is applied to all paragraphs, or to find all places with direct formatting. Therefore tdf#38194 requests a „Style indicator“ and tdf#106556 to „Add functionality that highlights all directly formatted text“. Also the idea of tdf#34002 to „Add reveal codes feature like in WordPerfect“ goes in that direction.
To summarize the requirements:
- Eve wants to get an overview of all formatting to understand the actual layout.
- Eve wants to remove individual properties from derived styles to streamline the formatting.
- Eve wants to see in the document what styles have been used to revert mistakenly applied styles.
Proposals
As the issue divides into two big topics (plus the request to remove properties, which is solved by the idea on ticket tdf#89826), we present two potential solutions that also could get implemented separately. The example is done with the extension Formatted Dummy Text.
Styles Inspector
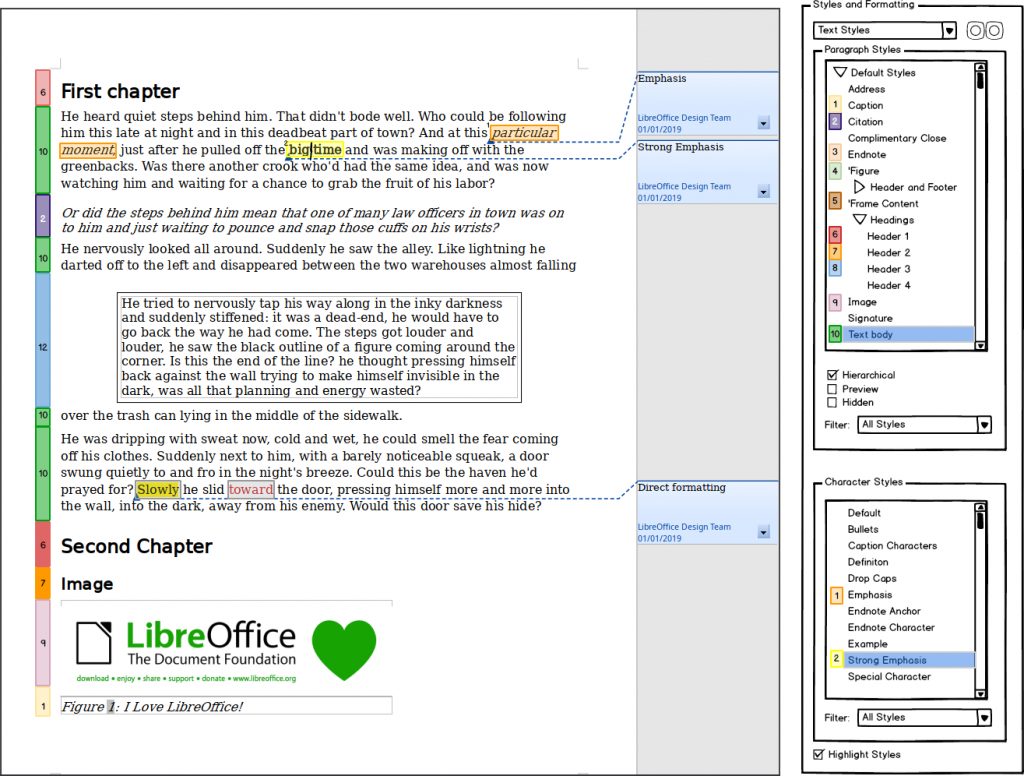
 The Styles Inspector would become another tab at the sidebar. It shows first what properties of paragraph style(s) are applied, including the inheritance hierarchy but with only modified attributes for children. The example starts with the Default style, collapsed as it consists of more than eight nodes (the number from when nodes are collapsed is chosen arbitrary here and could be higher). Derived from Default is Text Body with a couple of changed attributes. And the user has created a special style Thesis Text based on Text Body including a special indentation resulting in grayed out properties at Text Body indicating that it’s not effective. Additionally, the font name is also grayed out due to direct formatting (see below) and not effective in the current selection.
The Styles Inspector would become another tab at the sidebar. It shows first what properties of paragraph style(s) are applied, including the inheritance hierarchy but with only modified attributes for children. The example starts with the Default style, collapsed as it consists of more than eight nodes (the number from when nodes are collapsed is chosen arbitrary here and could be higher). Derived from Default is Text Body with a couple of changed attributes. And the user has created a special style Thesis Text based on Text Body including a special indentation resulting in grayed out properties at Text Body indicating that it’s not effective. Additionally, the font name is also grayed out due to direct formatting (see below) and not effective in the current selection.
The current selection has also two character styles applied. The first is called Emphasis and changes the font style to italic and switches caps on. Since it should be possible to apply multiple character styles, the example has also Strong Emphasis enabled with font style in bold.
Last part is the direct formatting. The user changed manually the highlighting to yellow and the font to Nimbus Roman. Since direct formatting overrides character and paragraph style, the actual appearance is with this font – and therefore the font name at Text Body is grayed out.
If the paragraph is referring to a list or table style, or when the the text is placed within a frame, this would also be shown. Another complexity comes with conditional styles. The simple solution is to show name and attributes of the actual applied style but with a note that a condition is met and what style is used.
Styles Highlighter
The second part of the proposal addresses the document structure. While the Styles Inspector aims to give insights into the currently selected part, the Styles Highlighter provides an overview of all applied styles and the direct formatting.
The Styles and Formatting sidebar tab shows paragraph and character styles at the same time as Text Styles (other types of style are accessible per drop-down and switch the deck, see also tdf#90646). The paragraph style tree has the known filter options but with Hierarchical and Hidden Styles exposed as generic options via checkboxes. Character styles underneath have a multi-selection to deal with the request of nested styles. At the bottom, a checkbox allows to highlight the various text styles in the document.
The basic idea is taken from Word for Mac. Small bars in the document margin with different colors (and numbers for visually impaired users) are used to identify the paragraph styles. The supposed workflow is to scroll through the document and watch for unusual and not expected colors. For example, if normal paragraphs in the example are not colored in green you should do a closer inspection.
Within the document, rectangles around parts of the text identify character styles („particular moment“ and „big time“). This rectangle should be slightly larger than the font to cover for non-white backgrounds. Additionally, a number like a footnote but in front may support color impaired users.
The direct formatting would be shown similarly but with gray color (see „Slowly“ and „towards“ in the example).
As a convenience feature we could jump to the next occurrence of a style when the user clicks at the styles indicator. For example, the cursor jumps to the next paragraph “Citation” style on-click at the purple „2“. This allows to clean up „special“ styles by quickly jumping to those parts of the text.
Discussion
We debated controversially whether to place the Styles Inspector on an extra tab, as presented here, or if it should become part of the Styles and Formatting sidebar. While the current proposal has a cleaner layout, provides more space, and takes the different workflows into account, the advantage of having both at the same tab is to easily examine styles (see tdf#94427). You could single click a style and learn what makes this style special (the item with the style that is applied at the current cursor position would still be selected but highlighted in gray). Alternatively we could also show the Styles Inspector in an extra window.
Another source for discussion are interactions. For example, we could make it easy to delete style properties either with an icon that appears on hover or per context menu. But this sounds a bit dangerous as users may execute the function unintentionally, and is actually not part of the workflow. So it might be better to restrict the functionality and access the property dialog with the current selection or open the styles and formatting sidebar respectively.
What do you think about the two solutions?
And because after GSoC is before GSoC: if you are a developer and interested in working with LibreOffice those two topics are well-suited for a project. Start early to make yourself familiar with one of the largest open source projects.


The styles highlighter is a great initiative, easy to quickly see what is going on. Many documents are a mess and this makes it easy to cleanup.
I agree with the commenter above. Being able to see which Styles are applied where is a lifesaver.
You may also want to look at how Microsoft Word does it. Instead of having a “colored-coded margin”, they have a Draft Mode margin which displays the actual Paragraph Style names next to their paragraphs.
(It’s completely buried in an arcane menu option.) But you can see it beginning in this Styles tutorial video at 6:25:
https://www.youtube.com/watch?v=2862ZFSerso
And the Styles Inspector + being able to reset certain overrides back to defaults would be fantastic additions as well.